
For the past week, I have been grinding hard on my projects and creating this blog with the hugo framework. During that time, I have come across numerous of errors. These are the ones that have stuck out the most:
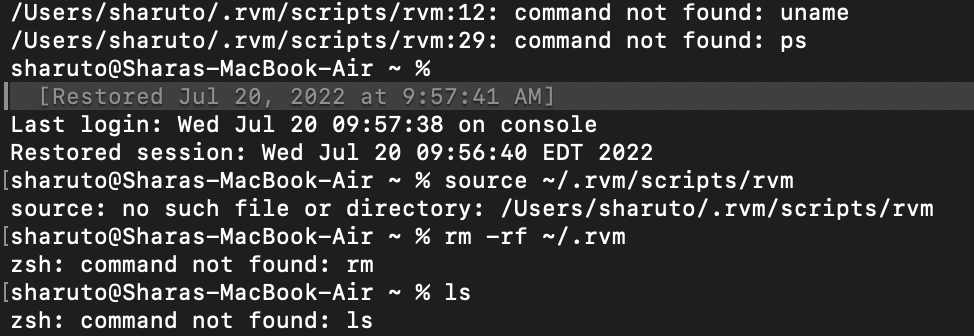
I was trying to download Python to start working, and then this started happening…

zsh:command not found: rm
zsh:command not found: ls
zsh:command not found: brew
(and I had Homebrew installed! It was all in my hidden files).
Every command I tried to use was not found. I could not use python and thought I recked my entire terminal. However, through google search and encountering a blog - the solution was actually quite simple.
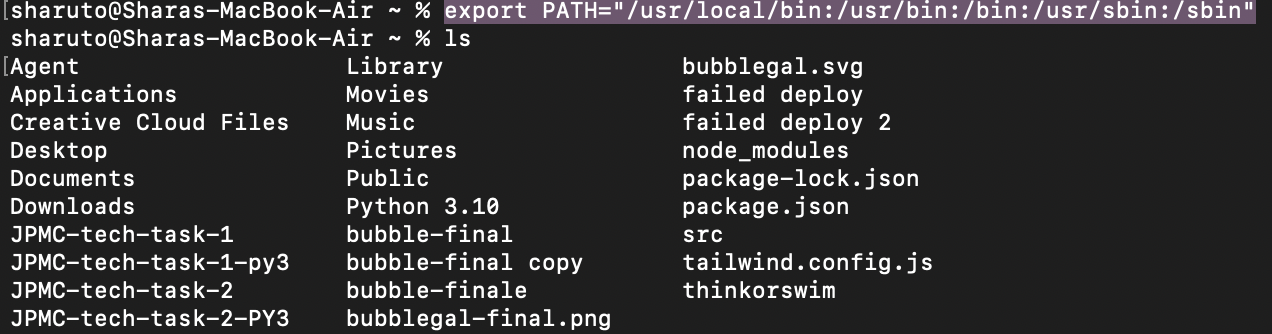
Copy & paste this and watch the magic happen:
export PATH="/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin"

Abracadabra.
zsh: command not found: python
This is because when you download Python 3 in Homebrew, the command becomes:
python3
Now you are using python.
I am following w3schools curriculum with python. However, following their guide did not show me how to make a file in terminal, and I thought it would be useful. I did:
$ touch helloworld.py
Then I opened up Visual Studio code and typed:
print("Hello, World!")
Then I did:
python3 helloworld.py
and it printed, Hello, World!
Yay!
-
Your website must be using a theme through a submodule
-
Your config file must be free from spelling errors
-
Your baseURL needs to equal the URL the hosting service provider gave you, NOT the domain you bought.
- For example, my baseURL is as follows:
baseURL = "https://sharas-real-bubbles.onrender.com" -
As always, make sure your site is working on your local host before deploying
A few Things:
- The ONLY thing that officially worked for me was going to Github, forking the submodule of the theme I want, then cloning that instead. As long as your custom SCSS is in theme/assets/scss/custom/_custom.scss , your design should be showing.
- Another issue could be your settings on the deploying provider. I have seen many websites with different suggestions.
- I had to make sure there were no extra branches in my repository.
- Having many errors where I had to delete my previous folder and copy/paste into a new folder did not always completely delete the repository in Github. If you have had to redownload the theme many times, I suggest deleting all previous repositories from your github. Copy and paste what you know is working into your freshly downloaded theme and give the folder a completely different name.
- I only have ONE branch and it is called “master”. It makes everything easier.
Branch:
master
Build command:
hugo --gc --minify
Publish directory:
public
Auto Deploy: Yes
For some reason, in my particular theme, the About Me page (_index.md) works differently than the posts (Iwriteanythinghere.md).
In the About Me, I could put my image in the same folder and it would work on my pages. However, I still currently have the problem of my selfie loading slowly.
Code:
<img src="Shara-selfie.png" alt="Picture of Shara" width="400" class="author_avatar"/>
Folder Structure:
For posts, my image has to be under the static folder or it will not work. Static gets processed as the root of your project though, so you should not add /static/ into your link or it will STILL not work.
Code

Folder Structure:
During my internet research I have seen so many ways of doing this. However, I never understood exactly how to do it because I did not know the WHY.
- Create a file called .htaccess. You can do this in Visual Studio Code.
Here is the copy and paste code with mini explanations:
# mod_rewrite starts here
RewriteEngine on
# does not apply to existing directories, meaning that if the folder exists on the server then don't change anything and don't run the Rule!
RewriteCond % {REQUEST_FILENAME} !- d
# Check for file in directory with .html extension
RewriteCond % {REQUEST_FILENAME}\.html - f
# Here we actually show the page that has the .html extension
RewriteRule ^ (.*)$ $1.html[NC, L]
htaccess files are written in the Apache Directives variant of the Perl Compatible Regular Expressions (PCRE) language. However, there is no specific name for the syntax as a whole, but they are called Directives.
That is because for all of the links in your website referring to another page on your website, you must delete the html in the href.
Here is an example:
<li class="nav-item">
<a class="nav-link" href="/about-me.html">About Me</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/about-me">About Me</a>
</li>
This must be done on EVERY html page for EVERY internal link. If you want the link to look different, change the name of the html file.
Something I do not know yet: How do I make this work if I put all my html files in one folder or in different folders? What if I do not want that folder to be in my URL? (If you know, answer below in the comment section, thank you!)
<a class="navbar-brand" href="/"><img
src="https://www.dropbox.com/s/logo-image"
alt="Shara, the Designer & Developer" width="60" height="auto"></a>
That is all for today folks!